티스토리 뷰
WPF = Code(C#) + Markup(XAML)
디자인과 기능을 구분지었다
001_WPFBasic
Grid : 가장 많이 사용되는 컨테이너, 내부에 있는 UI 요소를 가득차게 표시
Column(열)과 Row(행)로 나누어 사용
Margin : 바깥 여백(좌 상 우 하)
Padding : 안쪽 여백
StackPanel : 컨트롤을 쌓아두는 레이아웃
Orientation 속성 : Vertical, Horizontal 지정
> 자식 요소들을 어떤 방향으로 배치할건지 지정 Vertical : 세로 배치, Horizontal : 가로 배치
x:Name = "" : 이름 지정
002_HelloWorld


<xaml 코드>
<Window x:Class="_002_HelloWorld.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:_002_HelloWorld"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="500">
<Grid x:Name ="grid1" Background="Orange">
<TextBlock HorizontalAlignment="Center"
VerticalAlignment="Center"
FontSize="70" MouseDown="TextBlock_MouseDown">Hello World!</TextBlock>
</Grid>
</Window>오렌지색 grid1이라는 이름을 가진 Grid에
Hello World 텍스트를 담은 TextBlock을 세로 중앙, 가로 중앙에 두고 폰트 크기 70 지정, MouseDown 이벤트
<C# 코드>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace _002_HelloWorld
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void TextBlock_MouseDown(object sender, MouseButtonEventArgs e)
{
MessageBox.Show("TextBox Clicked", "String Msg");
if(grid1.Background==Brushes.Orange)
grid1.Background = Brushes.Aqua;
else
grid1.Background = Brushes.Orange;
}
}
}이벤트가 발생하면 메시지 박스를 띄우고
만약 grid1의 배경색이 Orange라면 grid1의 배경색을 Aqua로 바꾸고
그렇지 않으면 grid1의 배경색을 Orange로 바꾼다
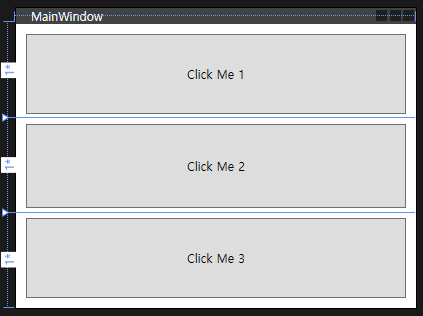
003_Grid

<xaml 코드>
<Window x:Class="_003_Grid.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:_003_Grid"
mc:Ignorable="d"
Title="MainWindow" Height="300" Width="400">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Button Grid.Row="0" Margin="10,10,10,5">Click Me 1</Button>
<Button Grid.Row="1" Margin="10,5,10,5">Click Me 2</Button>
<Button Grid.Row="2" Margin="10,5,10,10">Click Me 3</Button>
</Grid>
</Window>Grid를 3개의 행으로 나눈다
첫 번째 버튼이 첫 번째 행(Grid.Row="0")에,
두 번째 버튼이 두 번째 행(Grid.Row="1")에,
세 번째 버튼이 세 번째 행(Grid.Row="2")에 배치되어
각 버튼의 내용은 "Click Me 1", "Click Me 2", "Click Me 3"으로 설정했다

004_StackPanel(로그인창)
<xaml 코드>

<Window x:Class="_004_StackPanel.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:_004_StackPanel"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="400">
<Grid Background="LightSteelBlue">
<StackPanel Margin="50" Background="AliceBlue">
<TextBlock HorizontalAlignment="Center"
FontSize="18"
FontWeight="Bold"
Padding="10"
Text="로그인"/>
<!--아이디-->
<StackPanel Orientation="Horizontal" Margin="20,10,20,10">
<TextBlock Width="90"
FontSize="18">ID :</TextBlock>
<TextBox x:Name="txtID" Width="150" FontSize="18"></TextBox>
</StackPanel>
<!--패스워드-->
<StackPanel Orientation="Horizontal" Margin="20,10,20,10">
<TextBlock Width="90"
FontSize="18">PW :</TextBlock>
<PasswordBox x:Name="txtPW" Width="150" FontSize="18"></PasswordBox>
</StackPanel>
<!--로그인 버튼-->
<StackPanel Orientation="Horizontal" Margin="20,10,20,10">
<TextBlock Width="90"
FontSize="18"></TextBlock>
<Button x:Name="btnLogin" Width="150" FontSize="18" Click="btnLogin_Click">LOGIN</Button>
</StackPanel>
</StackPanel>
</Grid>
</Window>Grid 안에 StackPanel 배치,
로그인 텍스트블록
아이디 입력 창 StackPanel 안에 텍스트블록, 텍스트박스를 가로로(Horizontal)배치
패스워드 입력 창 StackPanel 안에 텍스트블록, 패스워드박스를 가로로(Horizontal)배치
로그인 버튼 StackPanel 안에 빈칸 텍스트블록, 버튼을 가로로(Horizontal)배치
<C# 코드>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace _004_StackPanel
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void btnLogin_Click(object sender, RoutedEventArgs e)
{
if (txtID.Text == "abcd" && txtPW.Password == "1234")
MessageBox.Show("로그인 성공");
else
MessageBox.Show("로그인 실패");
}
}
}로그인 버튼이 클릭됐을 때
txtID의 text값이 abcd이고, pw가 1234와 일치하면 로그인 성공 메시지 박스 띄우기
아니라면 로그인 실패 메시지 박스 띄우기
'C#' 카테고리의 다른 글
| 10 WPF (0) | 2023.05.11 |
|---|---|
| 9 WPF (0) | 2023.04.27 |
| 7 TwoForms (0) | 2023.04.19 |
| 6 Firebase (0) | 2023.04.13 |
| 5 함수, 타이머 (0) | 2023.04.05 |
