디기입 1주차 helloworld
[앱인벤터]
- 구글 + MIT 개발
- 안드로이드 앱 개발 도구
- Project 단위로 관리
- 앱인벤터 > 내컴퓨터 = Export
- 내컴퓨터 > 앱인벤터 = Import
(확장자 .aia)
- 스마트폰(AI Companion), 에뮬레이터(Emulator)를 사용해 실행 결과 확인 가능
[D24_001_Hello]


Designer : 디자인 창
Palette : 도구모음
Properties : 속성 변경

Blocks : 코딩 창

1. 버튼 클릭 시 "안녕하세요" 띄우고 읽기
2. 버튼 길게 클릭 시 "Hello World!" 띄우고 읽기
3. 흔들면 지우기

UI - Button, Label
Sensors - AccelerometerSensor
Media - TextToSpeech
배치
Screen 속성
- Horizontal, Vertical = Center(가운데정렬)
Button 속성
- BackgroundColor = Green
- Text = 인사하기

다음과 같이 디자인
1. 버튼 클릭 시 "안녕하세요" 띄우고 읽기

버튼 클릭 시
Label1.Text를 "안녕하세요"로 설정
TextToSpeech1가 "안녕하세요"를 말한다
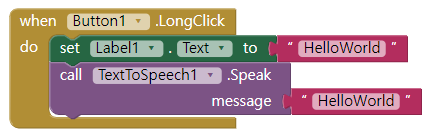
2. 버튼 길게 클릭 시 "Hello World!" 띄우고 읽기

버튼 클릭 시
Label1.Text를 "Hello World!"로 설정
TextToSpeech1가 " Hello World!"를 말한다
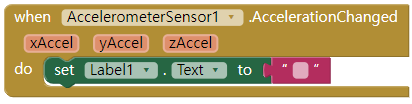
3. 흔들면 지우기

센서에 변동이 생기면
Label1.Text를 공백으로 설정
Visible Components : 보이는 컴포넌트
Non-Visible Componentes : 보이지 않는 컴포넌트
TextToSpeech : 글자를 소리로 바꾸는 컴포넌트
